일반 공백 (space)과  (non-breaking space)는 서로 다른 문자이다. 이로 인해 디버그깅이 어려운 문제가 발생하기도 하고, 코딩할 때 어떤것을 사용해야할 지 헷갈릴 수도 있다. 그렇다면 왜 이 두개를 나눠 놓았을까? 이제부터 알아보도록 하자
특징
- 일반 공백문자 (space)
- 코드: U+0020
- 키보드의 스페이스바를 눌러 생성되는 공백 문자.
- 여러 개의 일반 공백문자는 HTML에서 하나의 공백으로 압축될 수 있다.
- nbsp (non-breaking space)
- 코드: U+00A0
- HTML에서 로 표현된다.
- 줄바꿈을 방지하고, 여러 개의 비깨짐 공백문자는 연속해서 표시된다.
위 내용에서 알 수 있듯이 두 종류의 공백은 코드부터 시작해서 표현되는 모양도 다르다. 또한 두 공백의 출력 방식도 다르기 때문에 사용 목적에 따라 각각의 공백을 적절히 사용할 수 있다.
예시
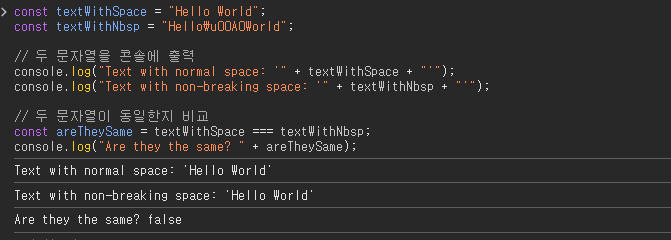
const textWithSpace = "Hello World";
const textWithNbsp = "Hello\\u00A0World";
// 두 문자열을 콘솔에 출력
console.log("Text with normal space: '" + textWithSpace + "'");
console.log("Text with non-breaking space: '" + textWithNbsp + "'");
// 두 문자열이 동일한지 비교
const areTheySame = textWithSpace === textWithNbsp;
console.log("Are they the same? " + areTheySame);

위 예시에서 보이듯이 두 종류의 공백은 겉으로 보기에는 같아 보이지만 문자열 비교를 해보면 다른 값으로 출력되는 것을 확인할 수 있다. 이로 인해 찾기 어려운 버그가 발생할 수 있으며, 이 글을 작성하고 있는 이유도 해당 버그를 찾는 과정에서 겸사겸사 메모용으로 작성하는 것이다.
사용법
줄바꿈
웹에서는 텍스트가 너무 길어서 요소 내의 가로 폭을 넘어갈 때 자동으로 줄바꿈이 일어난다. 예를 들어 너비가 250px인 <div> 요소 안에 250px이 넘어갈 수 있는 긴 문장을 넣으면 적절한 위치에서 줄바꿈이 발생할 수 있다.
일반 공백을 사용한다면 이렇게 자동으로 줄바꿈이 일어나지만 이를 원치 않을 경우 nbsp;를 사용하면 된다.
를 사용하면 띄어쓰기는 되지만 자동으로 줄바꿈은 되지 않는다.
예시
- 줄바꿈 방지
<p>Visit us at: www.example.com / products / item / 12345</p>
- 숫자와 단위의 분리 방지
<p>Weight: 100 kg</p>다중 공백
웹에서는 기본적으로 단어 사이에 여러 개의 공백 문자가 있어도 하나의 띄어쓰기로 처리되거나, 공백 문자가 HTML 요소 내에서 맨 앞이나 맨 뒤에 나오면 무시된다.
일반 공백을 사용한다면 여러 번의 띄어쓰기가 무시될 수 있지만 $nbsp 를 사용하면 온전히 공백을 유지할 수 있다.
예시
- 다중 공백 사용
<p>This is a test.</p>
기타
한국어에서의 nbsp; 는 조금 다르게 동작할 수 있다. 한국어의 경우 nbsp; 를 사용하더라도 자동으로 줄바꿈을 해주는 특징이 있다. 이로 인해 일반 공백과 큰 차이가 없을 수 있으며 개발자들이 이들의 차이를 잘 몰라 아무렇게나 혼용해서 사용할 수 있는 원인이 되기도 한다.
결론
어떻게 보면 사소해 보이지만 공백 문자를 확실하게 나눠 사용하는 것은 불편한 UI 이슈를 해결할 수 있는 방법중 하나이다. 이 두 종류의 공백 문자의 차이를 알고 있다면 나중에 발생할 에러 혹은 UI 이슈를 쉽게 해결할 수 있으니 키워드라도 기억해놓으면 도움이 될 것이다
'frontend' 카테고리의 다른 글
| React Fiber동작 간단 정리 (0) | 2024.08.02 |
|---|---|
| React19 Support for Document Metadata / stylesheets / async scripts / preloading resources (2) | 2024.06.04 |
| 웹 성능 측정에 대한 주관이 많이 들어간 설명(feat.performance api) (0) | 2024.05.08 |
| transaction을 응용해서 redux 상태 업데이트 최적화하기 (0) | 2024.04.30 |
| Viewport (CSS), 추가정보 (0) | 2024.04.11 |